At the gallery, whether we were reviewing submissions or researching referrals, the way artists presented themselves online became a distinguishing factor in our selection process. Artist websites are the primary way artists present their work today just like slides were the submission standard of the past
Of course there is no one way of doing things and my reactions may not be the same as other curators. Despite this, I think hearing the thoughts of someone who has looked through so many websites could be revealing. This is especially true for new site designers and artists just starting out with their 2nd or 3rd website.
Examining Artist Websites 001
Everyday at Park Schreck Gallery we look at artist websites. Sometimes websites stand out to us for design, clarity, and focus.
Today’s artist is from The Netherlands: Krystyna Ziach.
Thoughts on the site: Her website is very clean with a well thought out layout. The images are crisp but small enough so that they load quickly. The navigation, text, and subtexts do not take away focus from the artwork. Oh, and the artwork is wonderful. Nice work Krystyna!
Examining Artist Websites 002
Everyday at Park Schreck Gallery we look at artist websites. Sometimes websites stand out to us for design, clarity, and focus.
Today’s artist is located in Germany: Jens Waldenmaier
Before we get started, if you’re having trouble reading German, visit google translate. These days it is very easy to translate a website without disrupting formatting.
Thoughts on the site: The layout is very straightforward. Navigating through the different “Books” took a few seconds to figure out. Horizontal scrolling is disabled. Clicking once on each image acts as a “page turn”… which may actually be a cleaner way of navigating.
The images look stunning. They are quick-loading and clearly optimized for web viewing. What I like even more is that there are “Installation shots” of gallery exhibitions. Sometimes images can be deceiving (especially on the internet) so being able to see the artwork in context helps me trust even more the images that I was previously drooling at. Thumbs up.
Side note: one possible drawback to viewing websites in other languages is that only text can be translated. If there is any “text” information in a picture, that information is unable to be translated. This may be worth considering if your website has a lot of flier images, or exhibition postcards. Your viewers in other languages will not be able to “read” these images. A possible solution would be to re-type any information below in an image caption.
Examining Artist Websites 003
Everyday at Park Schreck Gallery we look at artist websites. Sometimes websites stand out to us for design, clarity, and focus.
Today’s artist is located in Mexico City: Alejandra Laviada
Thoughts on the site: The welcome page (1st image) on the website has very powerful imagery which draws me into the site. This reminds me how powerful one image can be. This “intro” image, if you use one, is something you want to get right.
I notice that the artist is using a portfolio generator service called liveBooks which uses Flash. These services a huge benefit in that they can provide solutions to common issues that arise in visual based websites. One of the drawbacks can be limits on customization and recognizable layout. This is my first encounter with liveBooks and I am impressed with how clean it is.
I like how the “Images” page works, the true portfolio section of the website. This page is very clean with crisp images along with the titles. The titles, however, are sized very well in that they don’t distract at all from the images. I
Aside from some weird menu animations, the site is slick! Nice work.
Examining Artist Websites 004
Everyday at Park Schreck Gallery we look at artist websites. Sometimes websites stand out to us for design, clarity, and focus.
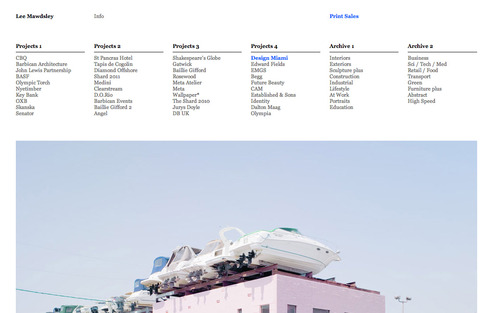
Today’s artist is located in London: Lee Mawdsley
Thoughts on the site: This website is one of the best portfolio websites I’ve ever seen. Actually, I think it spiritualizes a lot of the common problems associated with portfolio websites. I’ll fire through this quickly.
The menu/navigation is easy to understand and is always at the top of the page. The navigation doesn’t disappear, it is always there.
The layout of the site is only one layer deep. In other words, every page can be directly accessed from the navigation. This gives a “what you see is what you get” sense of ease. The website is constructed for ease of use.
The images are plentiful and wonderful. There are no inferior images on the website. There are no thumbnails. You can instantly click on any project and are rewarded with A TON of amazing images.
If you really want to kick your feet up you can click any image on the bottom right hand corner. This will transport you into a totally efficient and intuitive full-screen mode.
The truth is, I’ve known about Lee’s website for sometime. It was featured in an article titled 20 Great Artist Portfolios Built With Indexhibit. I often refer artists to this website to get a sense of some of the truly amazing possibilities when it comes to making a portfolio website.
Examining Artist Websites 005
Everyday at Park Schreck Gallery we look at artist websites. Sometimes websites stand out to us for design, clarity, and focus.
Today’s artist is located in Chicago: Rebecca Moy (disclosure: Rebecca shows her work at Park Schreck Gallery)
Thoughts on the site: The homepage for Rebecca’s site features an amazing installation photograph of one of her paintings in a highly designed room. The photograph is breathtaking and gives you the highly desired “wow” effect. This image sets the tone for the rest of the website experience.
Visuals are king on her site, as it should be. Any text on the site is small and never conflicts or dominates the visuals.
Layout is simple and straightforward. Minimal amount of scrolling required. Rebecca utilizes a slideshow tool to handle portfolio images in a one-at-a-time manner. Social media buttons make the website easily shareable.
The website on a whole is great. Again, standout features are the homepage image, the straightforward layout, and the overall focus on the Image.